Đầu tháng 6/2016, web24h.vn đã nâng cấp tính năng bộ lọc sản phẩm nâng cao. Với lần nâng cấp này, khách hàng có thể chủ động cấu hình bộ lọc sản phẩm theo ý muốn của mình như cấu hình theo màu sắc (có thể lựa chọn màu sắc trong bảng màu hoặc cập nhật màu sắc bằng hình ảnh), cấu hình theo size, theo giá tiền....
Để cấu hình bộ lọc sản phẩm nâng cao, quý khách vui lòng làm theo các bước sau:
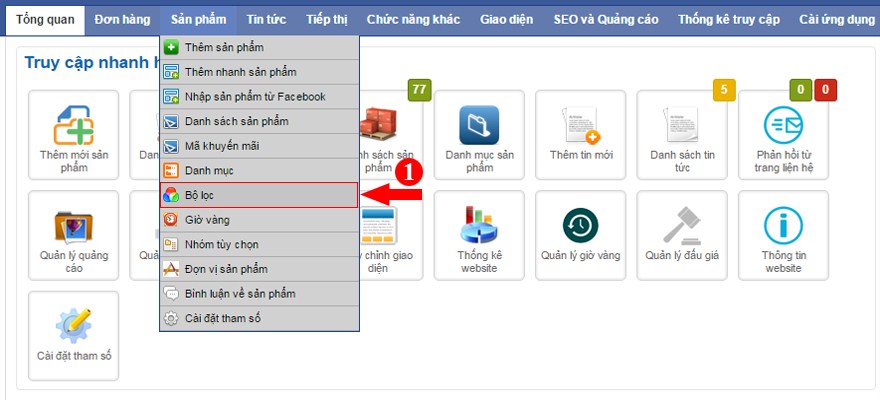
Bước 1: Di chuyển chuột vào menu "sản phẩm" và click vào "bộ lọc"

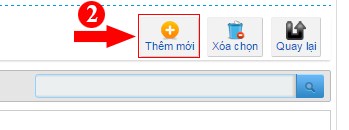
Hình 1: click vào"Bộ lọc" để bắt đầu tạoBước 2: Click vào nút "thêm mới" để thêm mới bộ lọc

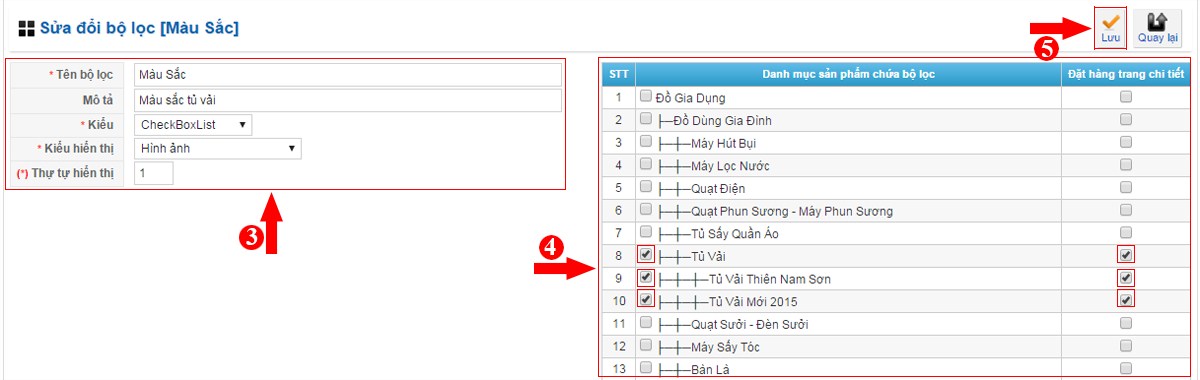
Hình 2: click vào "thêm mới" để thêm mới bộ lọcBước 3: Nhập đầy đủ thông tin bộ lọc với các thuộc tính gồm:
- Tên bộ lọc.
- Mô tả.
- Kiểu: Chọn kiểu CheckBoxList nếu bạn muốn khách hàng chọn nhiều thuộc tính trong bộ lọc (ví dụ như khách có thể chọn được màu xanh, màu đỏ trong bộ lọc màu sắc). Chọn kiểu RadioList nếu bạn muốn khách hàng chỉ chọn được 1 thuộc tính trong bộ lọc
- Kiểu hiển thị: Có 2 kiểu hiển thị cho 1 bộ lọc đó là hiển thị theo kiểu DropDownList hoặc hiển thị theo hình ảnh. Nếu bạn chọn hiển thị theo "DropDownList" thì bộ lọc sẽ hiển thị các thuộc tính dưới dạng xổ xuống. Nếu bạn chọn kiểu "Hình Ảnh" thì bộ lọc sẽ hiển thị các thuộc tính lọc dưới dạng hình ảnh (Kiểu hiển thị Hình Ảnh chủ yếu sử dụng cho bộ lọc màu sắc)
- Lựa chọn thứ tự hiển thị của bộ lọc.

Hình 3: nhập thông tin bộ lọcBước 4: Lựa chọn danh mục sản phẩm chứa bộ lọc mà bạn muốn tạo. Trong trường hợp bạn muốn khách hàng lựa chọn thuộc tính sản phẩm như màu sắc, kích thước... khi đặt hàng thì bạn chọn phần "đặt hàng trang chi tiết"
Bước 5: Click vào nút "lưu" để lưu bộ lọc đã tạo.
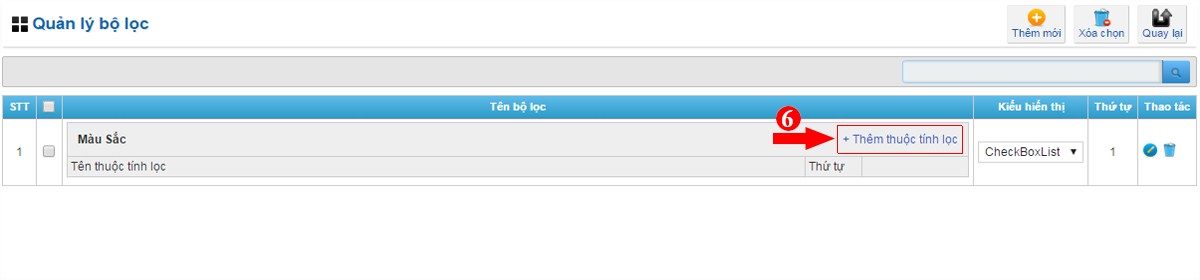
Bước 6: Click vào nút "thêm thuộc tính bộ lọc" để thêm các thuộc tính cho bộ lọc bạn vừa tạo.

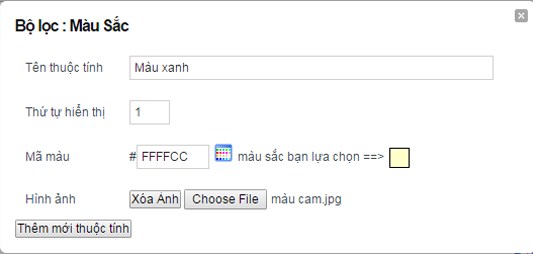
Hình 4: thêm các thuộc tính lọcBước 7: Nhập đầy đủ thông tin thuộc tính của bộ lọc gồm:
- Tên thuộc tính: Bạn thêm tên thuộc tính cho phù hợp với bộ lọc đã tạo. Ví dụ như màu sắc : xanh hoặc kích thước: 36..
- Thứ tự hiển thị.
- Mã màu: đa phần sử dụng cho thuộc tính màu sắc: nếu màu sắc của bạn là màu đơn (1 màu duy nhất) bạn có thể click vào bảng màu và lựa chọn (hoặc bạn có thể nhập mã màu nếu bạn biết).
- Hình ảnh: nếu sản phẩm của bạn có nhiều màu sắc khác nhau (đa màu) bạn cần tạo 1 ảnh là màu sắc sản phẩm có kích thước 50px X 50px và click vào nút "Choose File" để upload hình ảnh. (Bạn có thể sử dụng Paint hoặc Photoshop để tạo hình ảnh cho sản phẩm)
Sau khi thêm xong các thông số bạn chọn thêm thuộc tính mới để thêm mới thuộc tính vừa rồi.
Để thêm các thuộc tính tiếp theo bạn của bộ lọc bạn tiếp tục thêm như bước 6.

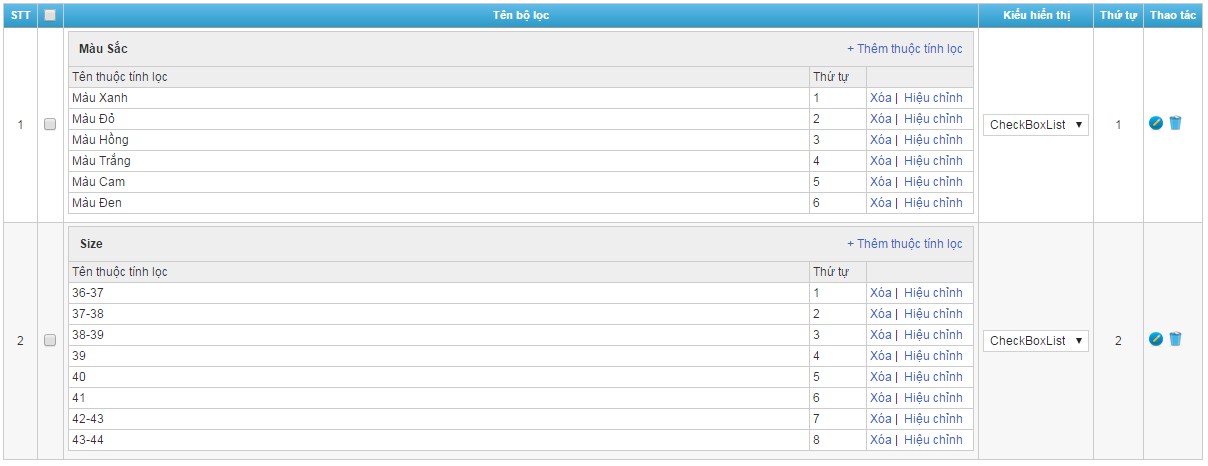
Hình 5: thêm thuộc tính lọcSau khi thêm hết bộ lọc và thuộc tính cần thiết, màn hình sẽ hiển thị như hình dưới

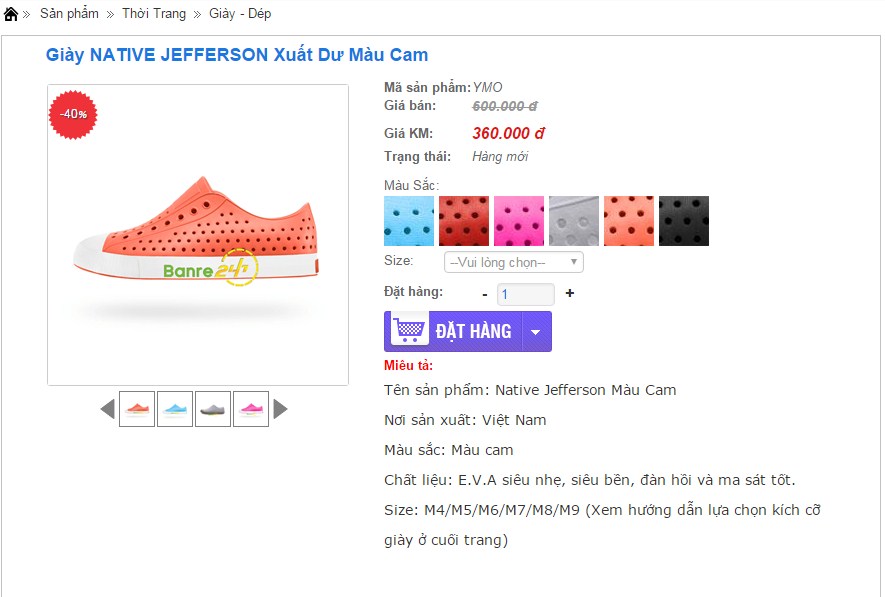
Hình 6: thuộc tính lọc khi đã thêm đầy đủCuối cùng ở trang chi tiết sản phẩm, bộ lọc của bạn sẽ hiển thị màu sắc và kích thước như hình dưới.

Hình 7: thuộc tính lọc hiển thị ở trang chi tiết sản phẩmVới những website bán hàng chuyên nghiệp bạn sẽ cần tạo ra những bộ lọc chi tiết nhất để khách hàng có thể dễ dàng đặt hàng khi có nhu cầu. Qua đó, tiết kiệm thời gian cho cả người bán và người mua hàng trong việc xác nhận đơn hàng qua điện thoại khi đã nắm được các thuộc tính của sản phẩm.
Trung Tâm Hỗ Trợ Khách Hàng - Công ty cổ phần Webplus Việt Nam
- Địa chỉ: Tầng 10, Tòa Nhà Ladeco, Số 266 Đội Cấn, Ba Đình, Hà Nội
283 Phạm Văn Đồng, Phường 13, Quận Bình Thạnh, TP HCM
- Tổng đài chăm sóc khách hàng: 1900 2094
- Email: lienhe@web24h.vn
- Website: http://web24h.vn