Hướng dẫn tạo nút gọi điện thoại trực tiếp trên website
Việc tạo nút bấm để gọi điện thoại trực tiếp có thể được thực hiện thông qua một đoạn code html và css với thẻ Tel, bài viết này sẽ hướng dẫn các bạn dễ dàng tạo nút gọi điện thoại trên website Web+.
Web+ cho phép bạn tạo ra nút gọi điện thoại trực tiếp trên website, bạn có đặt nút gọi điện thoại này ở trên giao diện điện thoại, trên giao diện máy tính, trong tất cả các trang web hay chỉ trong một số trang web nhất định hoàn toàn do bạn tự quyết định.
Vì việc chèn code html, css vào máy tính có thể gây ra xung đột làm ảnh hưởng tới giao diện hiện có của bạn, vui lòng xem hướng dẫn để back up lại toàn bộ giao diện hiện có để khôi phục khi cần thiết.
Hướng dẫn sao lưu và khôi phục giao diện website Web+
Web+ cung cấp chức năng sao lưu lại toàn bộ giao diện của website hiện có và khôi phục lại nó khi cần, trước khi bạn muốn thay đổi mẫu giao diện website, hay thực hiện thay đổi nội dung website hay điều chỉnh bố cục của website, hãy kiểm tra và chắc chắn rằng bạn đang lưu lại giao diện website của bạn ở thời điểm hiện tại để có thể khôi phục lại bất cứ lúc nào.
Để có thể back up và khôi phục giao diện bạn hãy truy cập quản trị website, lựa chọn menu
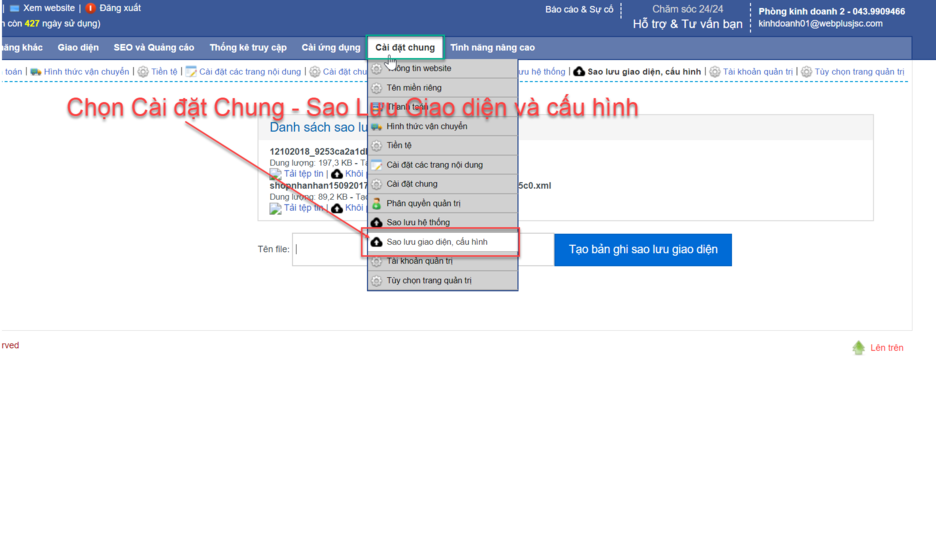
Cài đặt chung - sao lưu giao diện cấu hình.

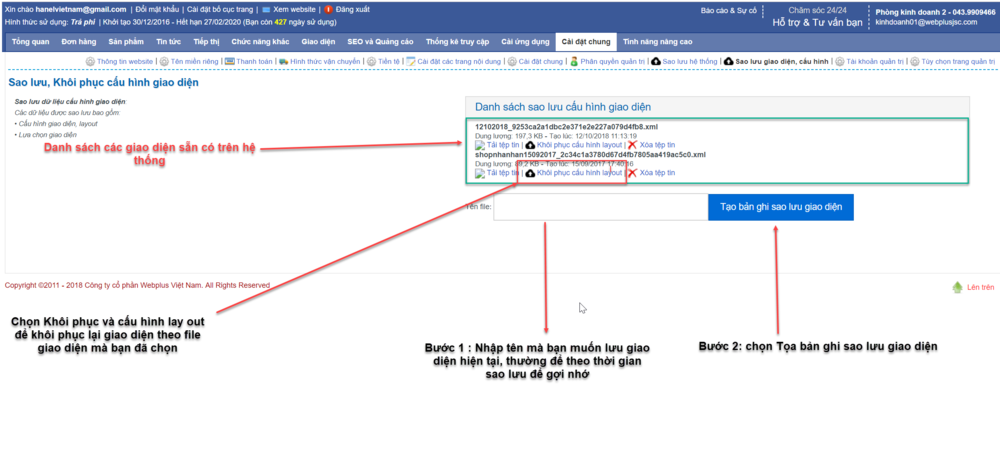
Để sao lưu hay khôi phục giao diện rất đơn giản bạn hãy chọn Menu sao lưu giao diện cấu hình Trong màn hình chức năng back up giao diện, bạn sẽ nhìn thấy danh sách tên các giao diện mà bạn đã back up thành công, nên đặt tên này theo kiểu giao diện, theo thời gian back up để dễ dàng gợi nhớ ra kiểu giao diện và thời gian mà bạn sử dụng.
Bạn có thể tạo ra các loại giao diện khác nhau như giao diện bán hàng mùng 8-3, giao diện ngày mua sắm độc thân, giao diện NOEN hay giao diện tết để đặt tên cho bản back up giao diện của mình như vậy mỗi khi cần xử dụng lại bạn chỉ cần chọn dòng khôi phục cấu hình lay out của đúng dòng lưu giao diện tương ứng để có thể back up lại giao diện đó.
Tên file back up giao diện cũng có thể được lưu theo ngày giờ để gợi nhớ thời điểm mà bạn đã back up giao diện đó.

Tạo bản sao lưu và back up giao diện dễ dàng với Web+
Để sao lưu một giao diện trước hết hãy đặt một tên cho giao diện và mình bạn cần sao lưu bằng cách nhập vào ô trống bên tay trái, Sau đó bạn chọn nút Tạo bản ghi sao lưu giao diện bên tay trái.
Bạn kiên nhẫn chờ vài giây, sau đó tên giao diện bạn vừa nhập sẽ xuất hiện ở ngay danh sách phía trên sau khi bạn back up thành công. Bạn có thể khôi phục giao diện này hay xóa những giao diện trên mỗi hàng bằng nút khôi phục cấu hình lay out hay nút xóa tập tin ở từng dòng (mỗi dòng là một giao diện đã được back up).
Tạo nút gọi điện thoại cho website
Như đã đề cập ở trên nút gọi điện thoại trên website bản chất là một đoạn Html và CSS có chứa thẻ Tel để hỗ trợ gọi điện thoại, chúng tôi sẽ cung cấp cho các bạn một đoạn CSS vói cấu hình giống như một website của khách hàng đang sử dụng hệ thống website web+,
Click vào đây để copy đoạn CSS chứa chức năng nút gọi điện thoại trên website.
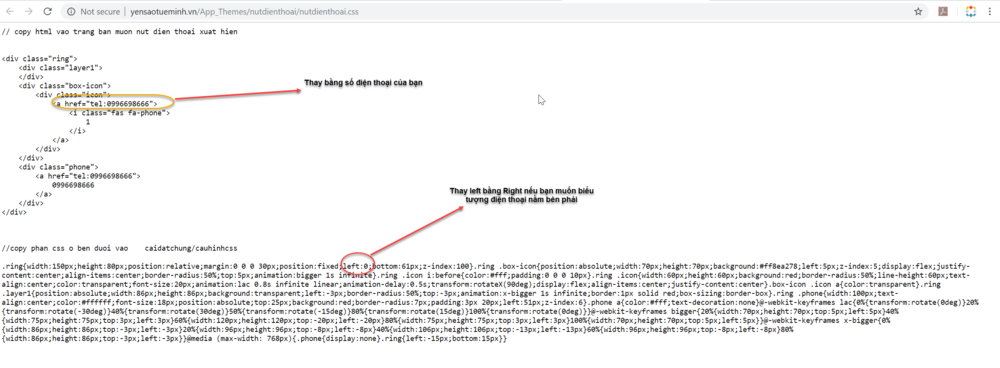
 Sau khi click vào link hãy copy toàn bộ đoạn CSS dưới đây để chèn vào website của bạn
Sau khi click vào link hãy copy toàn bộ đoạn CSS dưới đây để chèn vào website của bạn
Trước khi chèn vào website của bạn hãy tìm thẻ "tel" xem hình minh họa và thay thế số điện thoại của bạn, bạn cũng có thể điều chỉnh vị trí đặt hay màu sắc của nút gọi điện thoại v.v nếu bạn có kiến thức nhất định về html và CSS.
Chèn nút gọi điện thoại vào website giao diện mobile
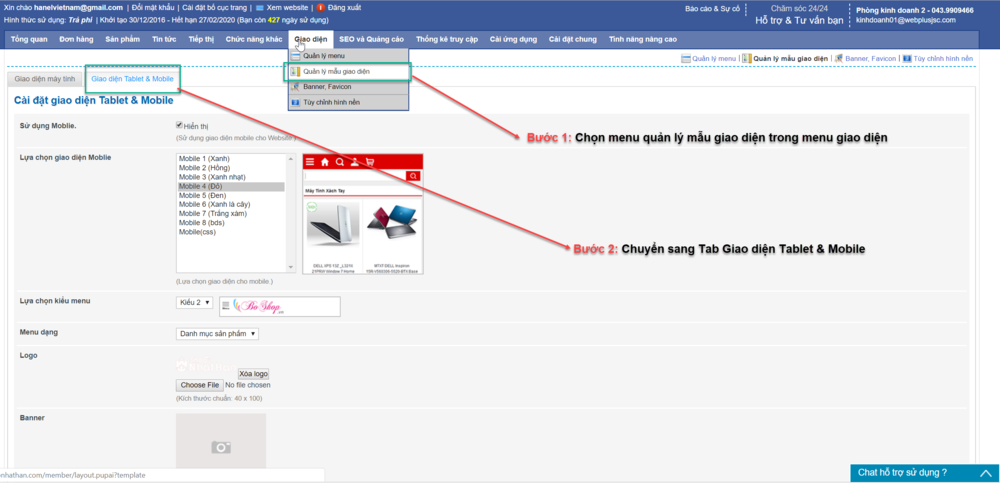
Để chèn nút gọi điện thoại trực tiếp trên website vào giao diện mobile, trong phần quản trị website bạn chọn Menu giao diện - Quản lý mâu giao diện sau đó chuyển sang làm việc tại Tab
Tablet & Mobile (xem hình minh họa)

Chèn vào giao diện mobile nút gọi điện thoại trực tiếp trên websiteDi chuyển xuống phía dưới trong phần thông tin cuối trang, bạn có thể chỉnh sửa nội dung thông tin cuối trang cho giao diện website của bạn tại đây, để có thể chèn nút gọi điện thoại trực tiếp trên web vào phần này.
.png)
Chèn nút gọi điện thoại trên giao diện mobile bằng CSSPhần Foooter bên dưới là nơi bạn có thể chèn trực nút gọi điện thoại vào website, bằng cách chuyển chế độ soạn thảo sang html sau đó chèn đoạn code mà bạn đã copy được ở trên lên trên hoặc xuống dưới của nội dung hiện có. (xem hình minh họa)
Bạn đặc biệt lưu ý không chèn đoạn code nút điện thoại trên web vào giữa những nội dung hiện có, sẽ gây vỡ cấu trúc của website, như vậy bạn sẽ phải khôi phục lại giao diện mà bạn đã back up và làm lại từ đầu.
Sau khi bạn lưu thay đổi trên giao diện mobile của bạn sẽ xuát hiện nút gọi điện thoại trực tiếp trên màn hình.
Chèn nút gọi điện thoại vào giao diện máy tính
Thông thường việc chèn nút gọi điện thoại vào giao diện máy tính không có tác dụng vì khách hàng sẽ không thể gọi trực tiếp điện thoại trên máy tính, tuy nhiên nếu bạn muốn có hình điện thoại bắt mắt trên giao diện máy tính bạn cũng có thể thực hiện điều này.

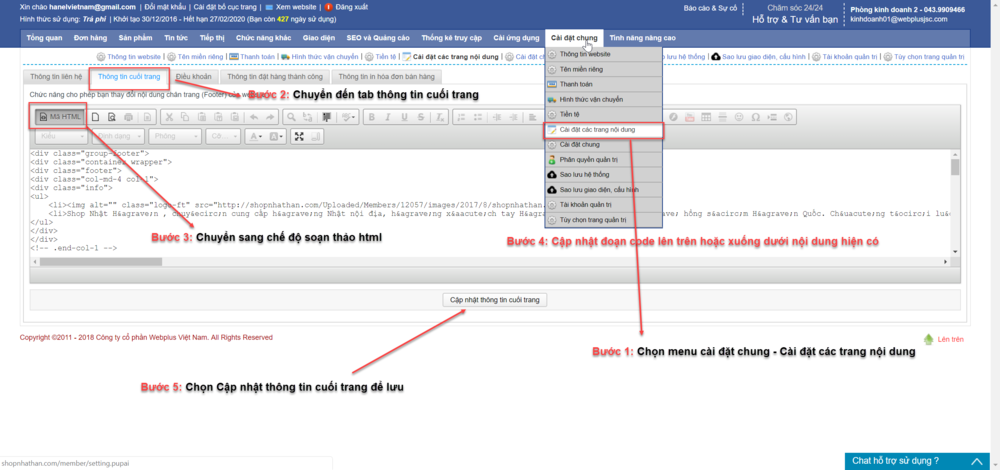
Tạo nút gọi điện thoại trực tiếp trên website giao diện DesktopTrong phần quản trị website chọn mục Cài đạt chung - Cài đặt các trang nội dung, sau đó chuyển sang tab thông tin cuối trang và chế độ soạn thảo html (xem hình minh họa)
Chèn nội dung đoạn code mà bạn tạo được ở phần trên lên trên hoặc xuống dưới nội dung hiện có và chọn lưu.
Chèn bộ Icon hỗ trợ Facebook, Zalo, Instantgram
Click vào
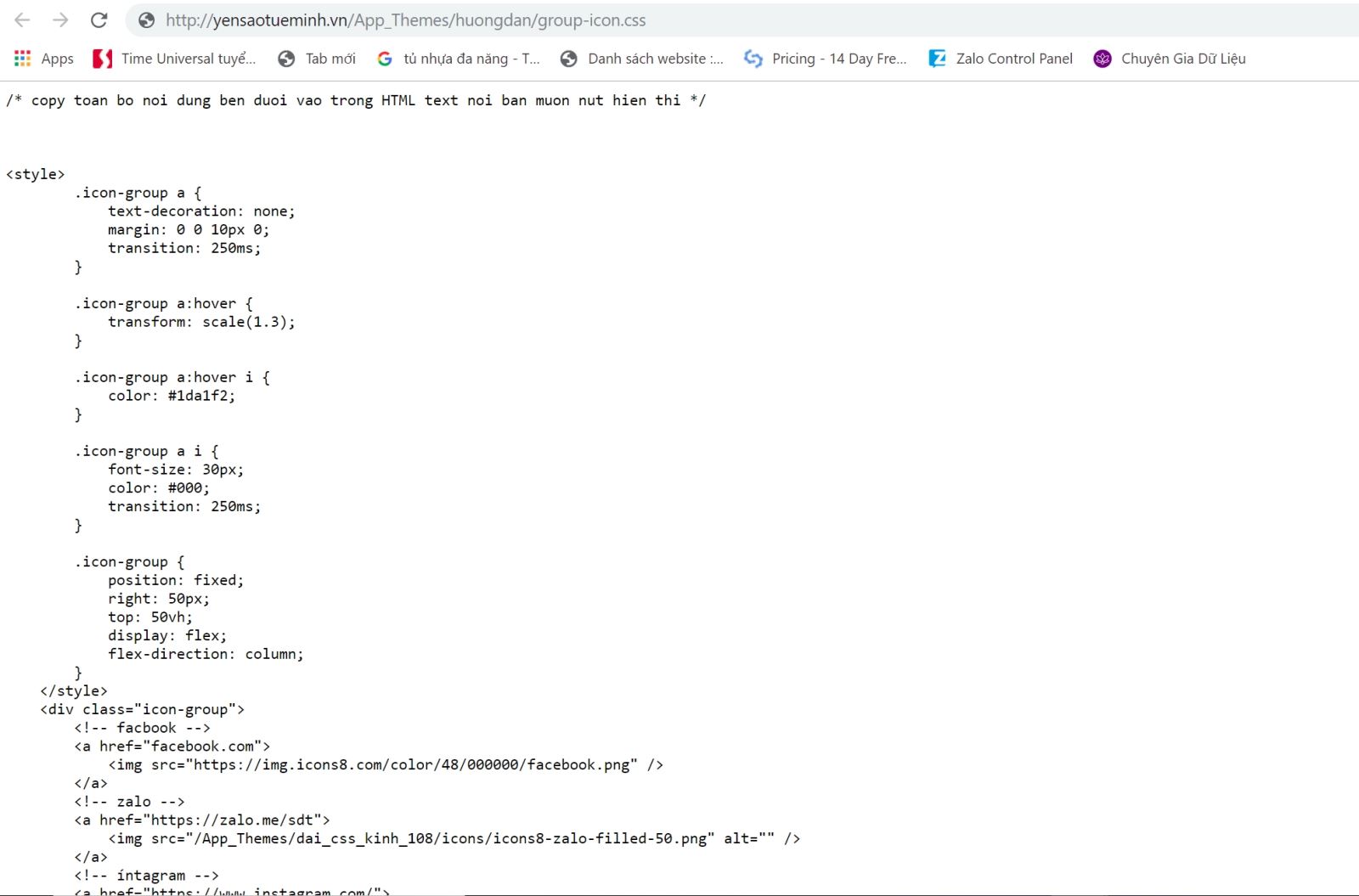
đây để copy bộ icon đoạn script chứa bộ Icon và các thẻ liên quan bao gồm: Icon Zalo, Icon Instantgram, Icon Facebook, Icon youtube, sau khi click bạn sẽ được link đến một trang web mới. (xem hình minh họa bên dưới)

Đoạn Script lưu nút zalo, Facebook, Youtube, bạn cần copy về và chèn vào website dưới dạng script HTMLHãy copy đoạn Script này về máy tính, tùy vào nhu cầu sử dụng của bạn, bạn có thể thêm bớt các nút cần trong đoạn Script, thay thông tin trong script bằng thông tin Zalo, Facebook.. của bạn và chèn vào phiên bản website trên Desktop hay trên Mobile giống như cách bạn được hướng dẫn để tạo nút gọi điện thoại ở trên.