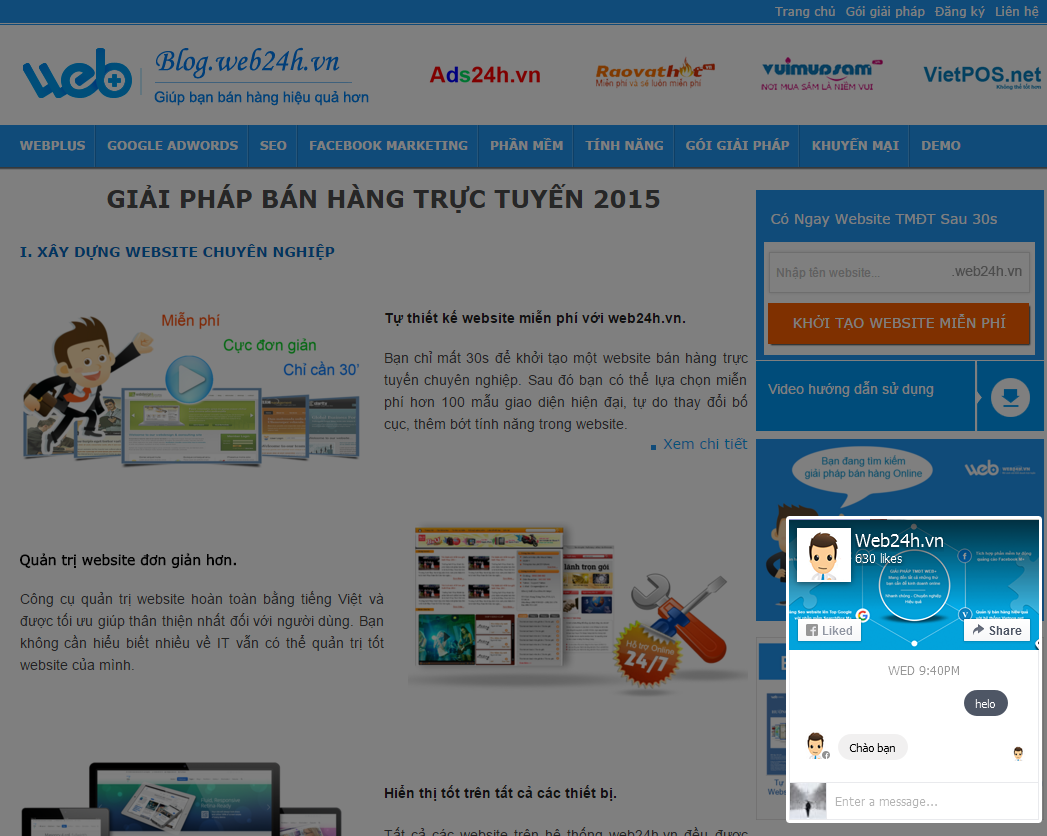
Hình ảnh demo

Ưu điểm:
Hoàn toàn miễn phí: không bị giới hạn số khách hàng tương tác trong cùng một thời điểm hoặc số lượng cuộc hội thoại trong tháng (phiên bản miễn phí của các ứng dụng livechat khác thường chỉ cho phép tương tác với một vài khách hàng trong cùng một thời điểm và thường bị giới hạn số lượng cuộc hội thoại trong tháng).
Không cần đăng ký, cài đặt ứng dụng. Bạn sẽ quản lý nội dung trao đổi với khách hàng thông hòm thư của fanpage.
Dễ dàng tích hợp vào website. Bạn chỉ cần copy đoạn mã chèn vào thẻ "body" trong website.
Tạo liên kết giữa website và fanpage.
CÁC BƯỚC TÍCH HỢP LIVECHAT FANPAGE
Bước 1: Nhập link fanpage của bạn, điều chỉnh kích thước chiều rộng và chiều cao.
Bước 2: Click "Tạo mã" để tạo mã nhúng vào website.
Bước 3: Nhập link fanpage của bạn vào ô dưới đây và nhấn nút tạo mã bên dưới, bạn sẽ nhận được một đoạn code, copy và chèn đoạn code vào trong thẻ "body" của website.
(phần dưới dây chúng tôi sẽ hướng dẫn bạn chèn đoạn code trên vào chân website nếu bạn đang sử dụng dịch vụ thiết kế web sử dụng Web+).
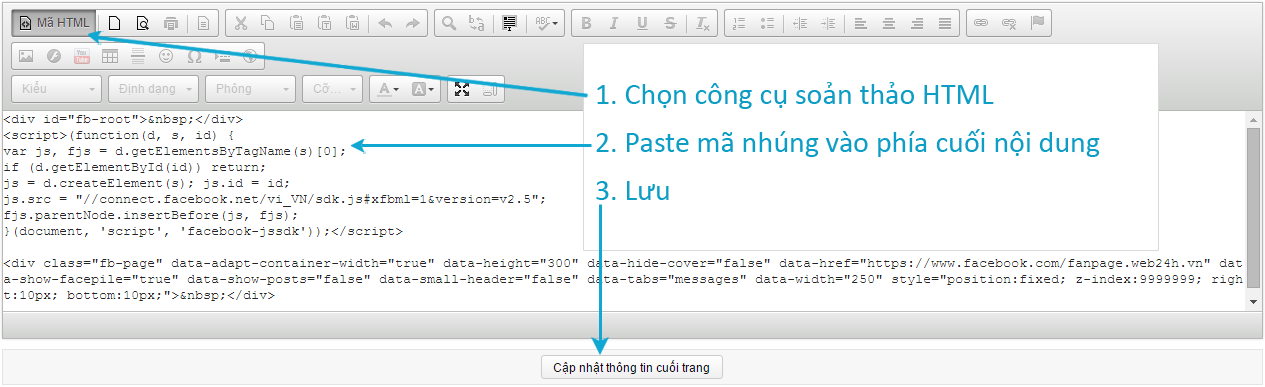
Bạn nên chèn đoạn code vào phía dưới footer (chân trang) của website, như vậy tính năng livechat fanpage sẽ được hiển thị trên tất cả các trang trong website. Trong trang quản trị nội dung footer, trên bộ công cụ soạn thảo bạn kích chọn "Mã HTML" rồi dán đoạn code vào phía cuối trang. (nêu bạn không rành về code có thể yêu cầu các bạn kỹ thuật thêm vào website).

Hình minh họa việc chèn mã chat Fanpage Facebook vào một hệ thống website hay blog.
Lưu ý: bạn cần đăng nhập facebook để có thể chát với fanpage.
Hướng dẫn chèn mã chat Fanpage Facebook vào website sử dụng Web+
Nếu bạn đang sử dụng dịch thiết kế website sử dụng Web+, làm theo hướng dẫn sau đây để có thể tích hợp chat Facebook Fanpage vào Website
Để có thể tích hợp mã chat Fanpage Facebook (mà bạn tạo được từ bước 2) vào một website sử dụng dịch vụ thiết kế website tự đông Web24h ban thực thiện theo các bước sau:
Bước 1:Truy cập quản trị website.
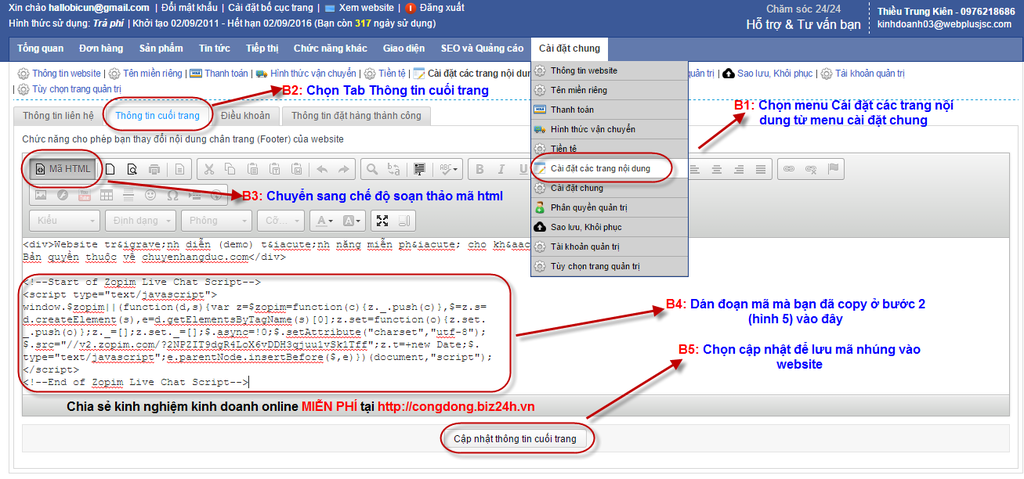
Bước 2: Từ Menu Cài đặt chung bạn chọn - Cài đặt các trang nội dung một cửa sổ bao gồm 4 tab
+ Thông tin liên hệ
+ Thông tin cuối trang
+ Điều khoản
+ Thông tin đặt hàng thành công sẽ hiện ra
Bạn chọn Tab thông tin cuối trang để cài đặt các thông tin cuối trang web footer.
Bạn lưu ý trong cửa sổ nhập thông tin footer có hai chế độ soạn thảo trực tiếp nội dung và chế độ soạn thảo soạn thảo mã html. Đoạn mã nhúng của chat Fanpage Facebook mà bạn copy ở bước 3 phần trên, được định dạng dưới dạng mã html vì vậy bạn cần phải chọn nút html như trong trong hình minh họa.
Sau khi chắc chắn cửa sổ soạn thảo đã ở trong chế độ mã html bạn dán nội dung mã nhúng Chat Fanpage Facebook vào ô nội dung như hình, sau đó chọn cập nhật nội dung để hoàn tất.

Hình minh họa việc chèn mã chat Fanpage Facebook vào website sử dụng Web+
Chúc các bạn thành công.